Our assignment in CSAI class was to make anything we wanted but it had to be holiday themed. Initially I was drawing a Christmas tree using turtle but I decided to make a game instead.
I decided to make a hangman themed game using holiday themed words, such as eggnog and tree. Initially my project was hardcoded so there were only two options to choose from. Now the project is not hardcoded and you will get a different word everytime.
The code will first tell the user that their word has x amount of letters. It will then print x amount of dashes like so… _ _ _ _
After this is done it will ask the user for input as to what letter they would like to guess. If their letter is correct, the code will replace one of the dashes with the letter the user guessed so that the letter is in the correct spot. For example if the word is apple and the user guessed ‘p’, then the code will show… _ p p _ _ . This works so that if the letter appears multiple times, the code will still show the letters and dashes correctly.
If the user guessed wrong, then turtle will start the first step in drawing a hangman. Instead of a hangman though, I used a snowman, to make the code more holiday friendly.
The code will stop if one of 2 conditions is met. 1, the snowman has been drawn completely and the user has guess wrong 6 times. And 2 if the user guesses all the letters before getting 6 letters wrong.
The hardest part of this code was using global and local parameters. If you declare a variable in a function but also use it in another function, you will get an error. Instead, you should declare variables globally so that every function can access that variable.
Another thing I had an issue with was figuring out how I should make sure that if the user guesses a number or series of letters then the code will count it as a wrong guess. I did this simply by converting the user’s guess into a string and if the string was not matching any of the letters then it would be declared wrong.
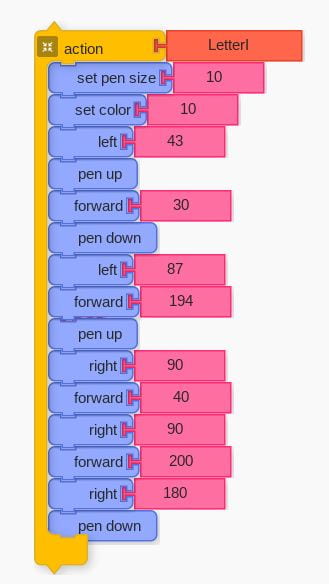
Here is my code.